Active Filters (8)
Project
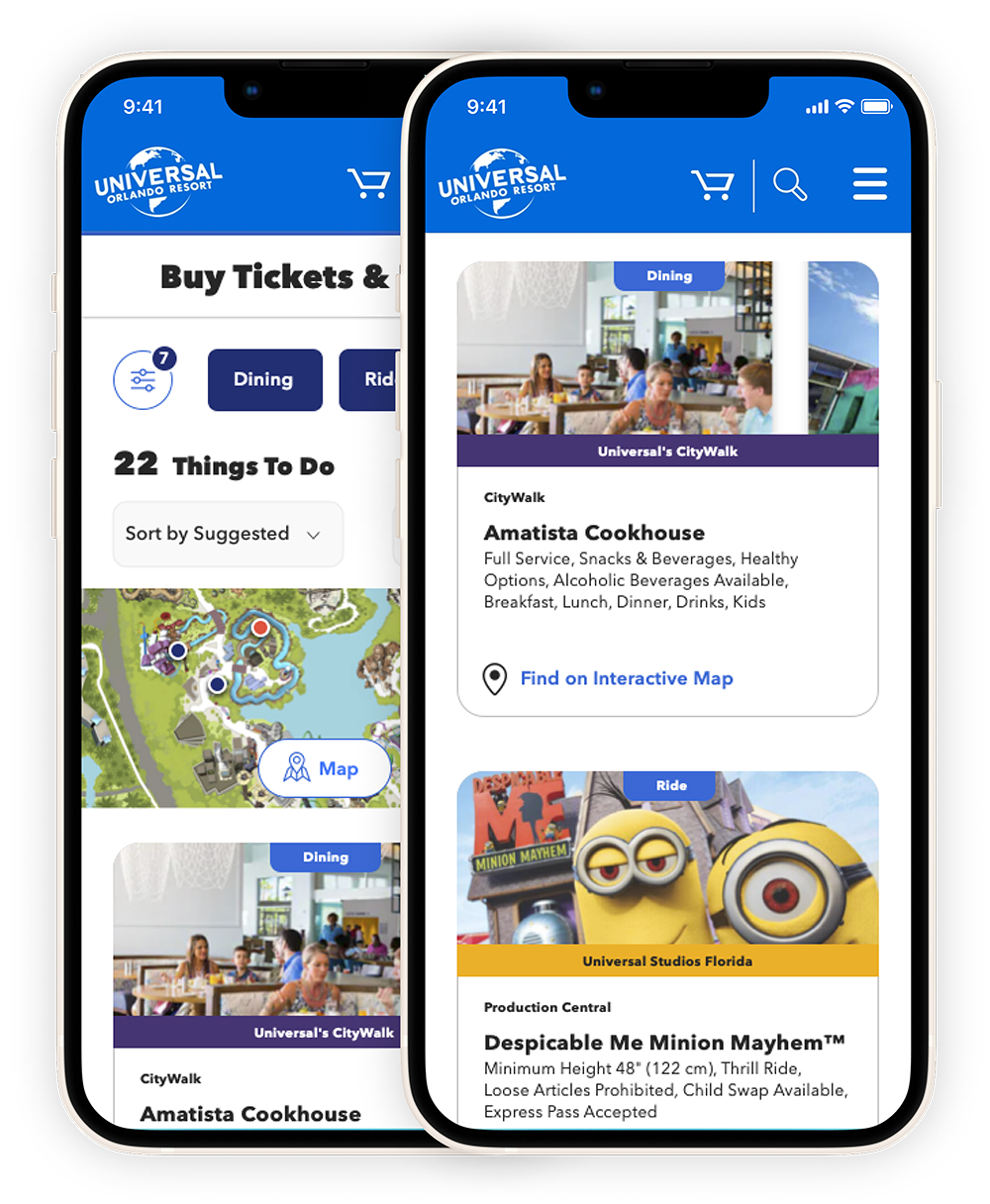
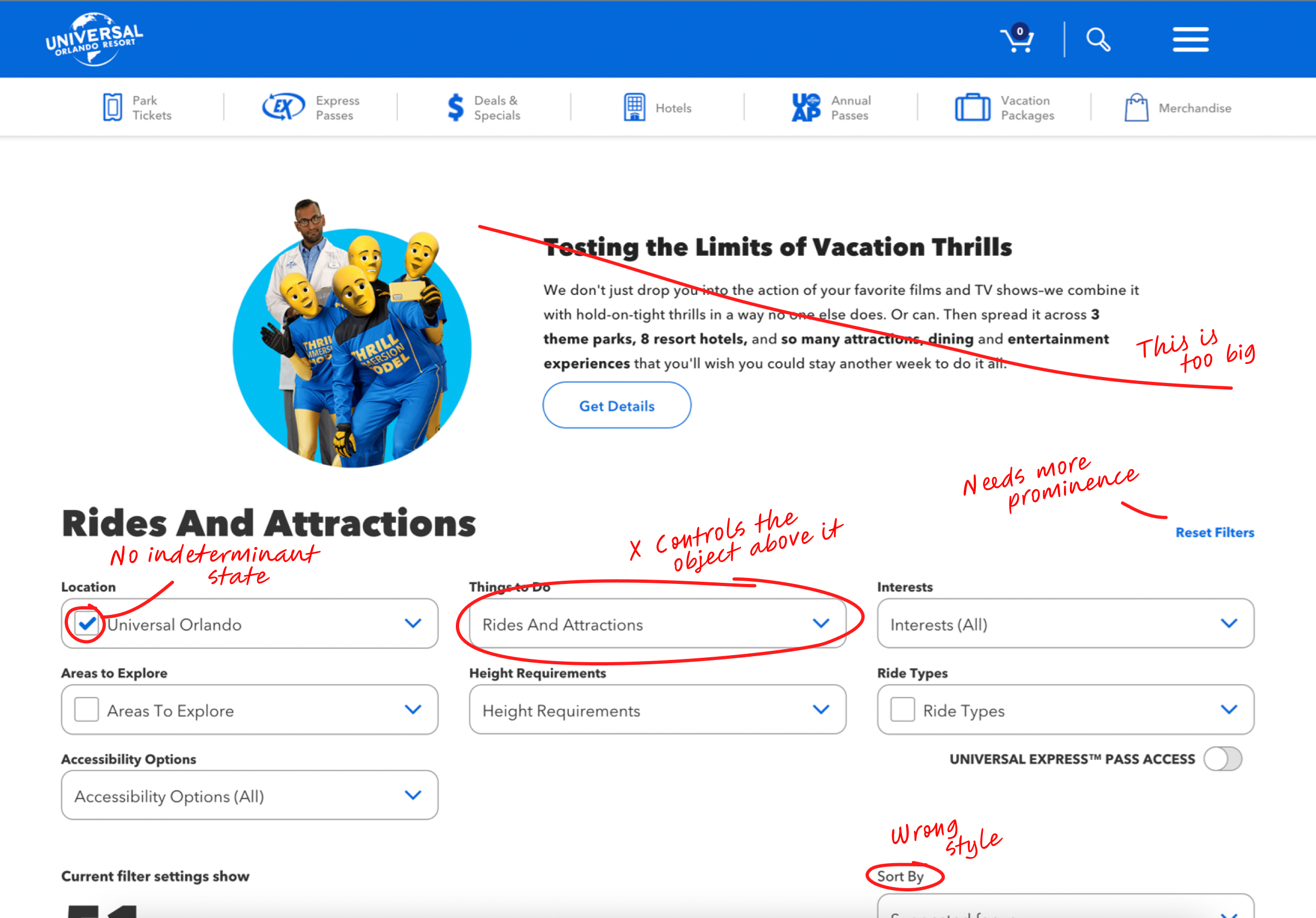
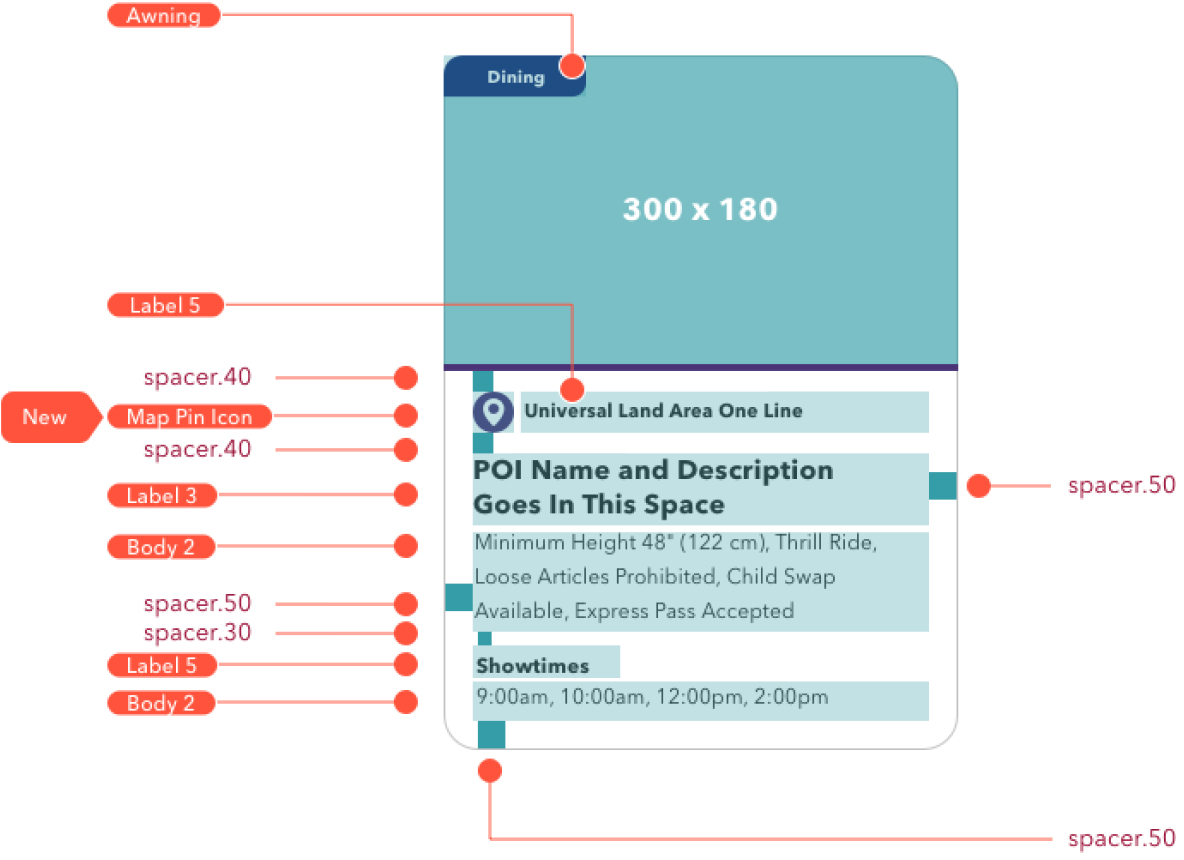
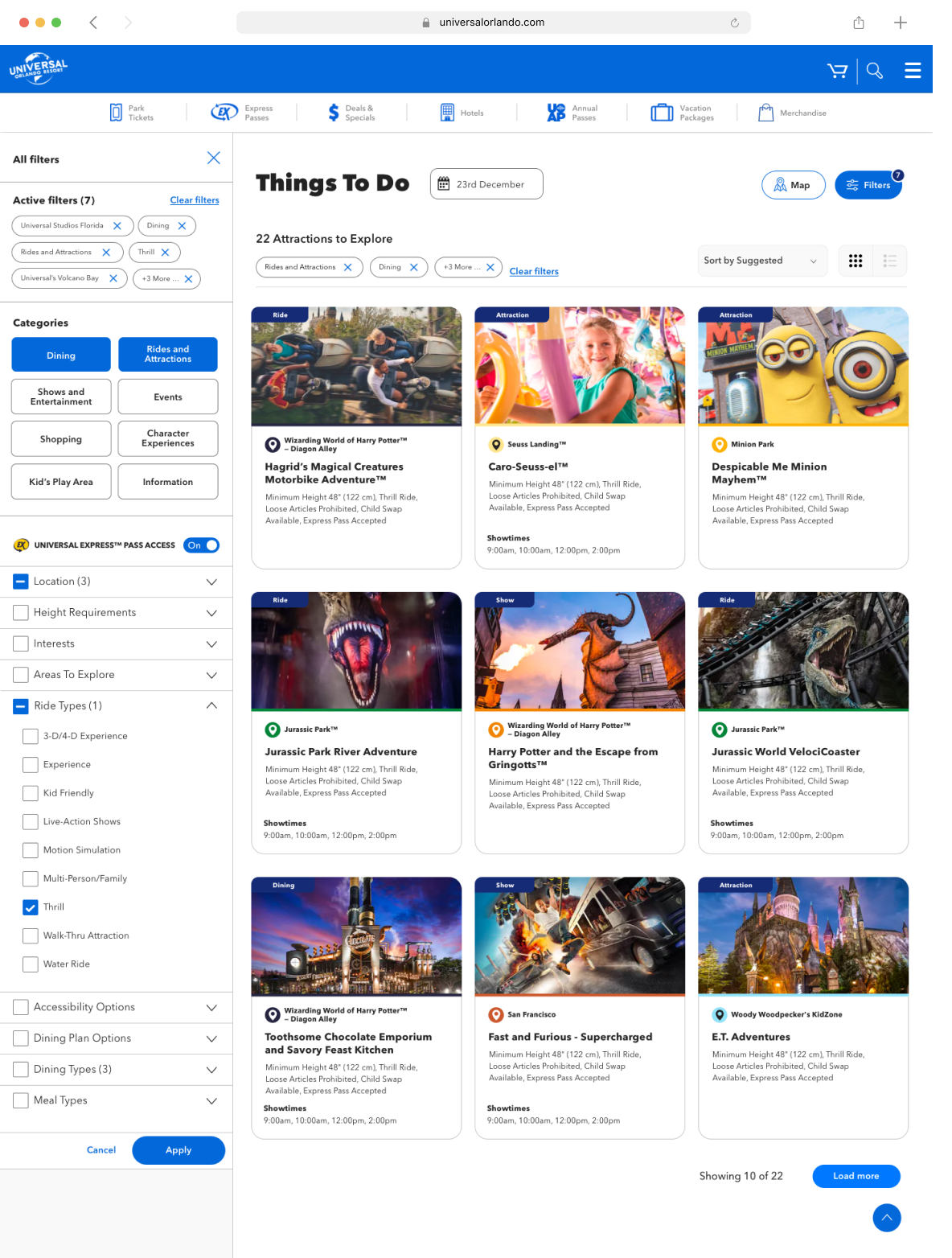
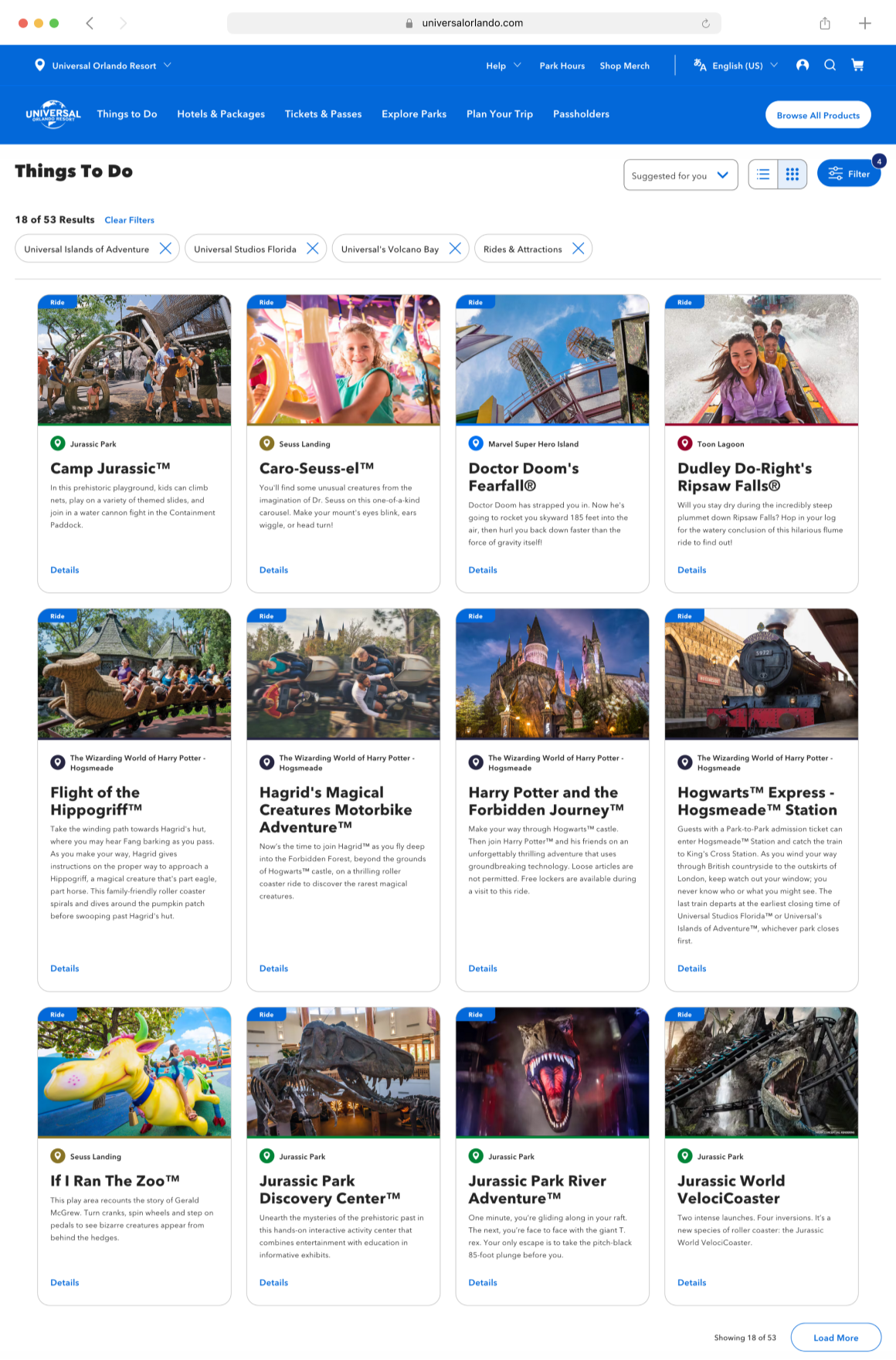
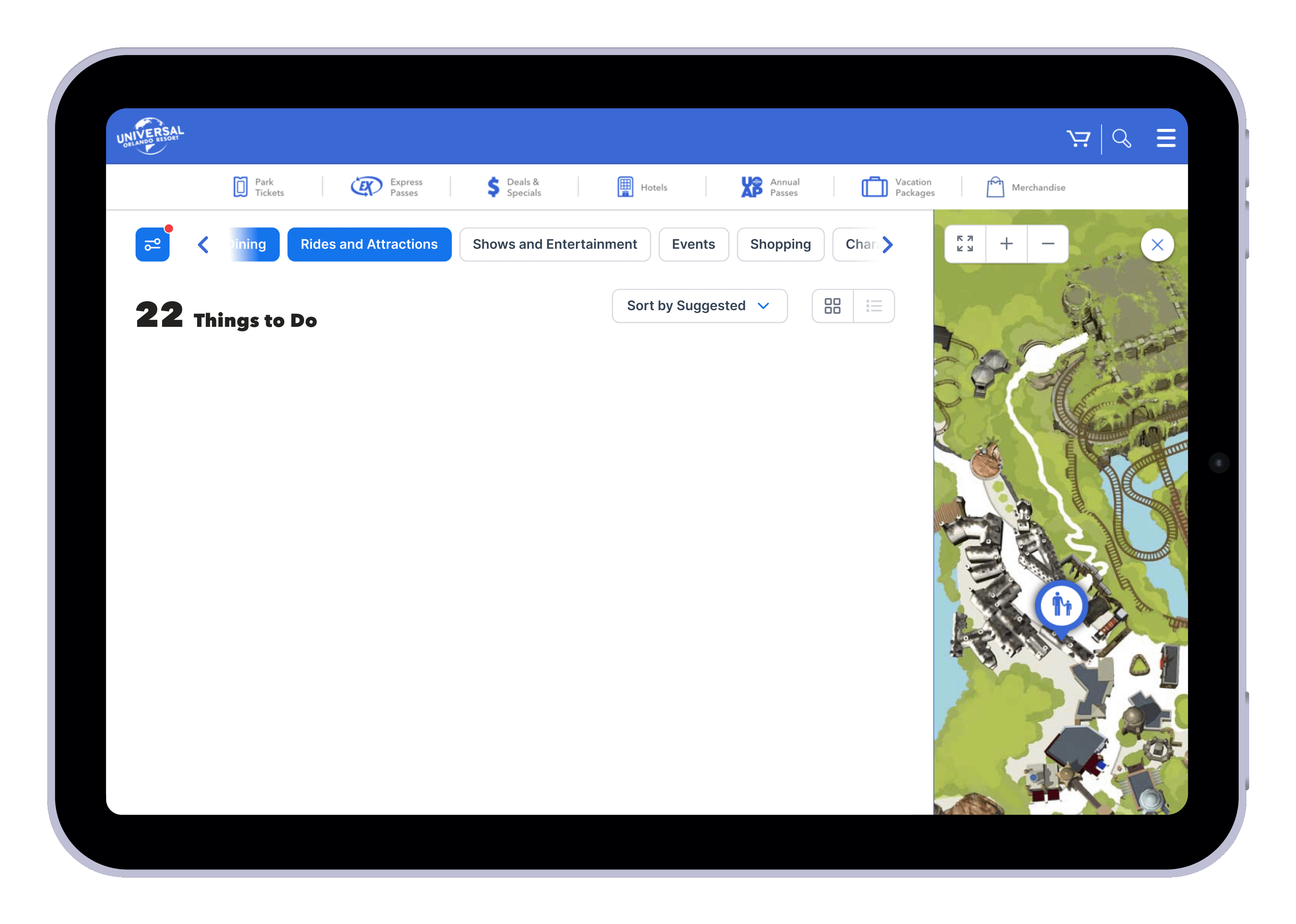
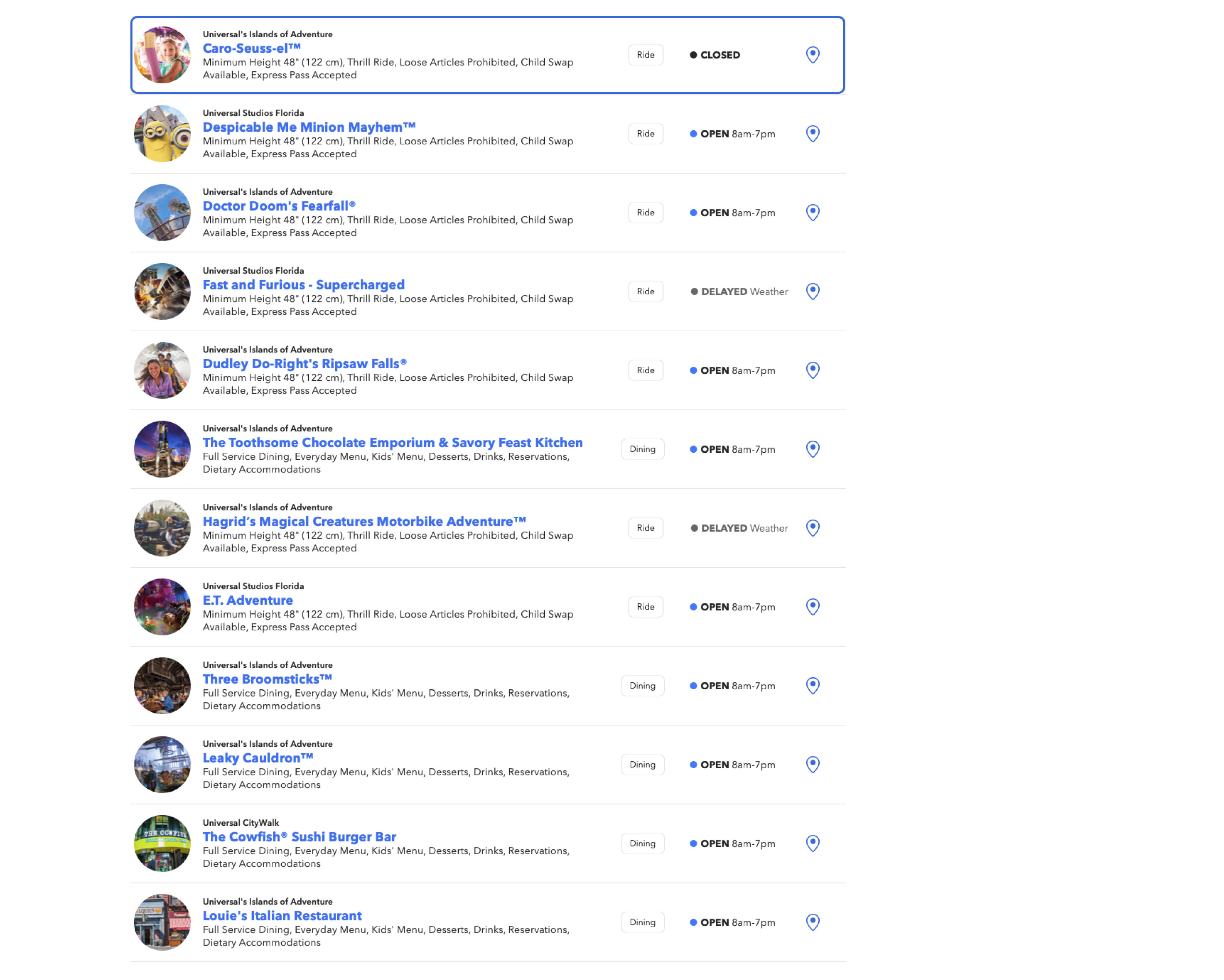
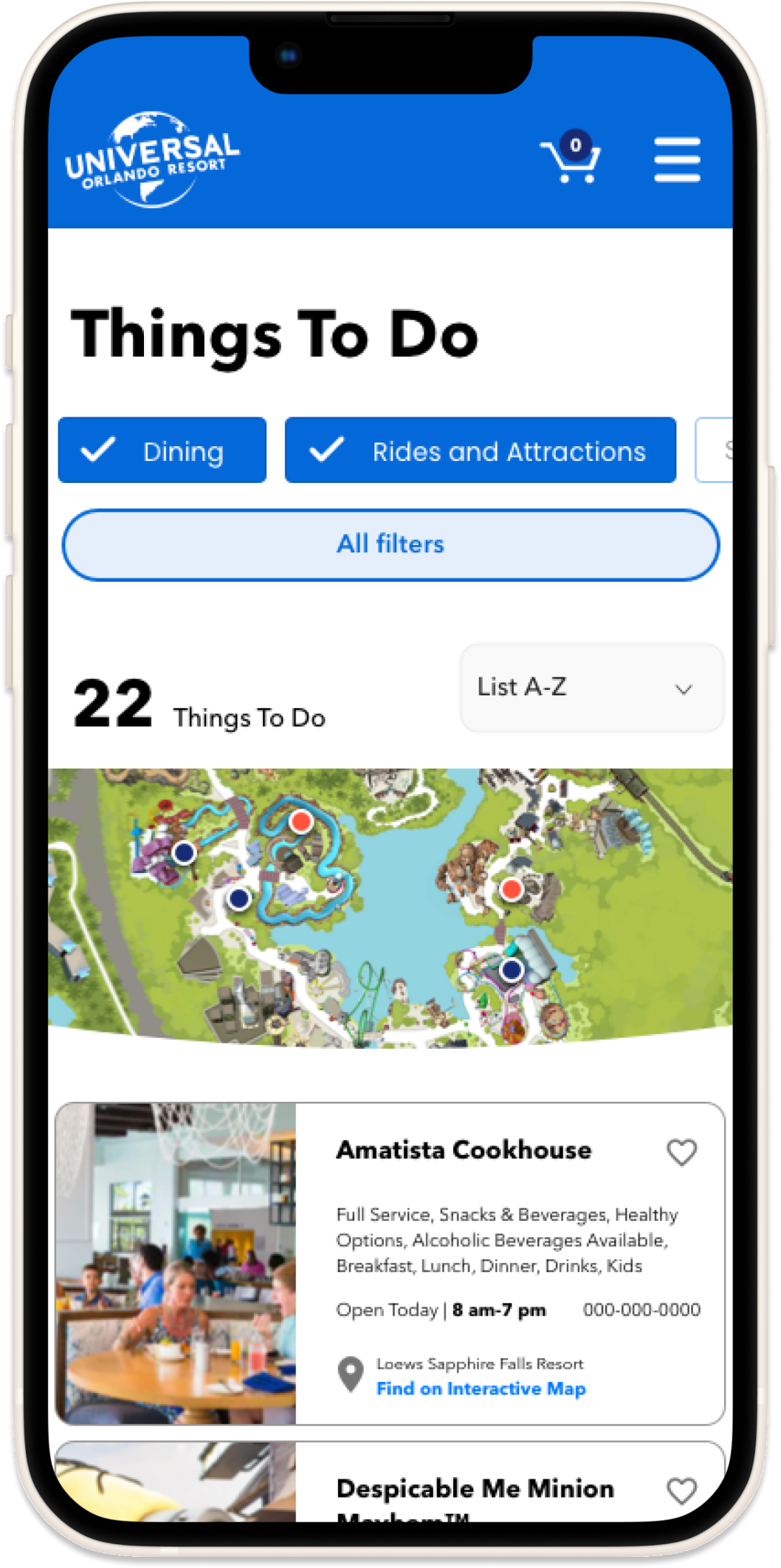
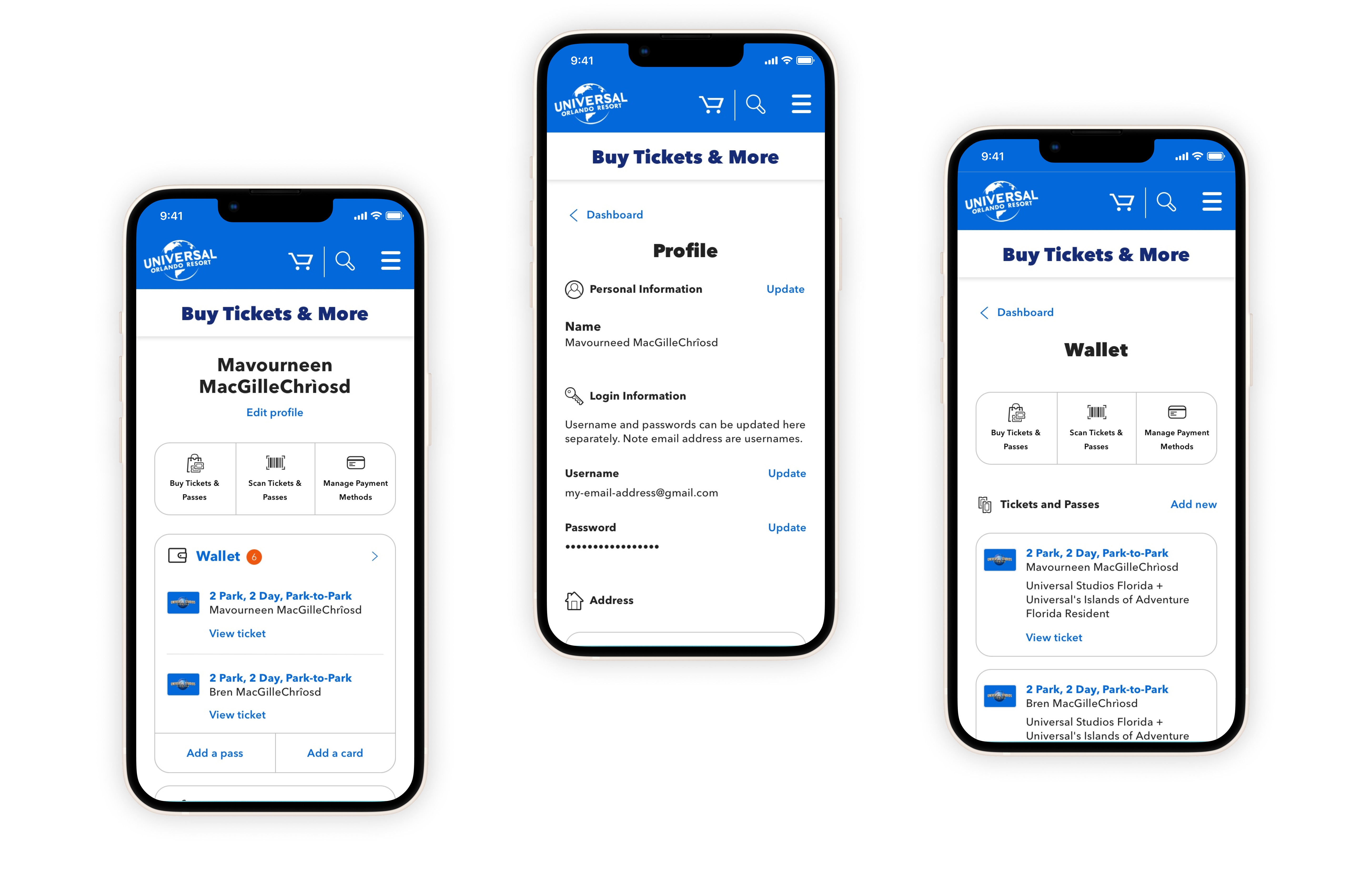
Universal Studios Parks & Resorts
The redesigned Universal Studios website was aimed at enhancing user engagement and streamlining the overall experience. The new design integrates improved functionality with a fresh, modern look.
UX Research
UX Design
Performance
Link to the presentation.